Векторная графика. Графические возможности.
Слайды и текст этой презентации
| Слайд №1 |
 |
ИНФОРМАТИКА и ИКТ
Учебное пособие для образовательных учреждений
Разработчик:
преподаватель
математики,
информатики
ЧелПК
Ческидова О.В.
Челябинск 2014
Челябинский профессиональный колледж |
| Слайд №2 |
 |
ВЕКТОРНАЯ ГРАФИКА
Графические возможности |
| Слайд №3 |
 |
Понятие векторнойграфики
В отличии от растровой графики, в которой для создания изображений используются большие массивы отдельных точек, в векторной графике изображения строятся с помощью математических описаний объектов, например окружностей, линий. |
| Слайд №4 |
 |
Основное понятие —
Это простой объект, который можно описать математически.
На основе примитивов строятся сложные объекты.
графический примитив |
| Слайд №5 |
 |
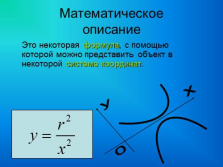
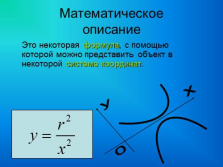
Математическоеописание
Это некоторая формула, с помощью которой можно представить объект в некоторой системе координат.
х
у
0 |
| Слайд №6 |
 |
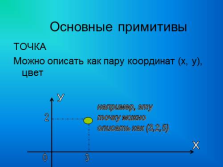
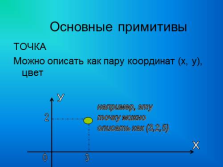
Основные примитивы
ТОЧКА
Можно описать как пару координат (х, у), цвет
х
у
0
3
2
например, эту
точку можно
описать как (3,2,5) |
| Слайд №7 |
 |
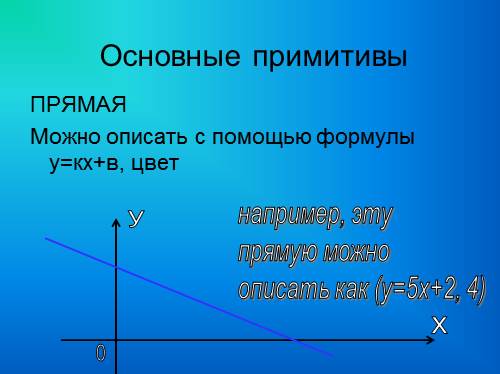
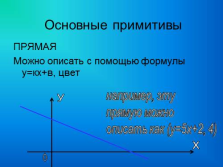
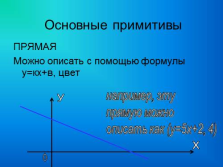
Основные примитивы
ПРЯМАЯ
Можно описать с помощью формулы у=кх+в, цвет
х
у
0
например, эту
прямую можно
описать как (у=5х+2, 4) |
| Слайд №8 |
 |
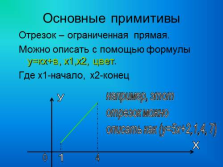
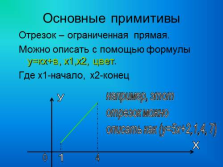
Основные примитивы
Отрезок – ограниченная прямая.
Можно описать с помощью формулы у=кх+в, х1,х2, цвет.
Где х1-начало, х2-конец
х
у
0
например, этот
отрезок можно
описать как (у=5х+2,1,4, 7)
1
4 |
| Слайд №9 |
 |
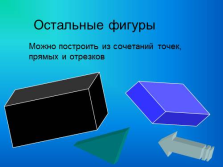
Остальные фигуры
Можно построить из сочетаний точек, прямых и отрезков |
| Слайд №10 |
 |
Microsoft Word
Вы уже знакомы с объектом, созданным по принципам векторной графики
Это
WordArt |
| Слайд №11 |
 |
Microsoft Word
Имеет встроенный редактор по работе с векторной графикой.
К его функциям можно обратиться, если использовать панель «Рисование» |
| Слайд №12 |
 |
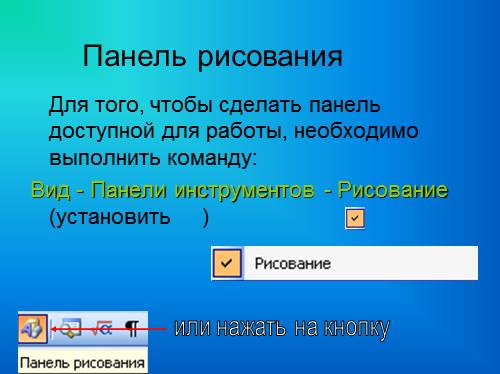
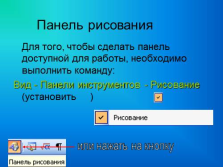
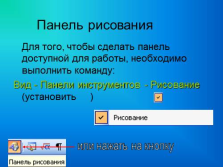
Панель рисования
Для того, чтобы сделать панель доступной для работы, необходимо выполнить команду:
Вид — Панели инструментов — Рисование (установить )
или нажать на кнопку |
| Слайд №13 |
 |
Возможности:
Создание двухмерных изображений (фигуры, графики и пр.)
Создание объемных (трехмерных) изображений
Добавление к объектам различных эффектов (тени, особых цветов и способов заливки) |
| Слайд №14 |
 |
Следует помнить, что графические возможности обусловлены созданием иллюстраций для документов. Поэтому сохранение изображений в графические форматы НЕВОЗМОЖНО!
НО!!! |
| Слайд №15 |
 |
Список использованных источников:
Н.Д. Угринович Информатика и ИКТ (учебник для 10 класса). : М. Бином, 2009 г. – Глава 1. Информационные технологии (стр. 52-56)
Н.Д. Угринович и др. Практикум по информатике и информационным технологиям (пособие для 10 – 11 класса). : М. Бином, 2010 г. – п.4.3 Создание и редактирование векторных изображений.(стр. 120-123)
Е.В. Михеева Информационные технологии в профессиональной деятельности (учебник для СПО). : М. Академия, 2008 г. — Глава 8. Редакторы обработки графической информации. (стр. 193-200)
|
Оцените статью:
(1 голос, среднее: 5 из 5)
Поделитесь с друзьями!
Большой сборник презентаций в помощь школьнику.
закрыть
Скопируйте этот код и вставьте его на своем сайте: