Визуальная среда Delphi
Слайды и текст этой презентации
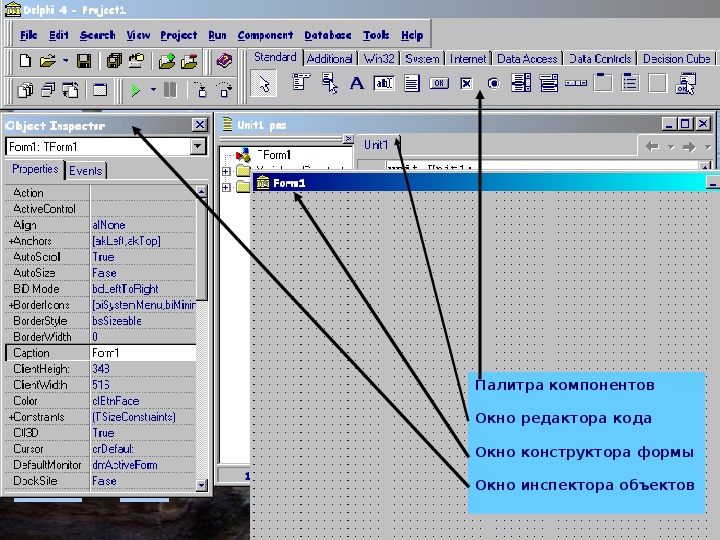
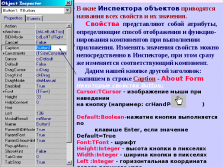
Окно инспектора объектов отображает свойства и события объектов для текущей формы Form1. Его можно отобразить с помощью команды View / Object Inspector или нажатия клавиши <F11>.Окно инспектора объектов имеет 2 вкладки Properties (Свойства) и Events (События).
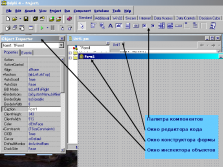
Окно конструктора формы
Окно редактора кода
Окно инспектора объектов
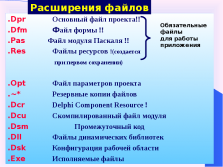
.Dfm Файл формы !!
.Pas Файл модуля Паскаля !!
.Res Файлы ресурсов !(создается
при первом сохранении).Opt Файл параметров проекта
.~* Резервные копии файлов
.Dcr Delphi Component Resource !
.Dcu Скомпилированный файл модуля
.Dsm Промежуточный код
.Dll Файлы динамических библиотек
.Dsk Конфигурация рабочей области
.Exe Исполняемые файлы
Расширения файлов
Обязательные
файлы
для работы
приложения
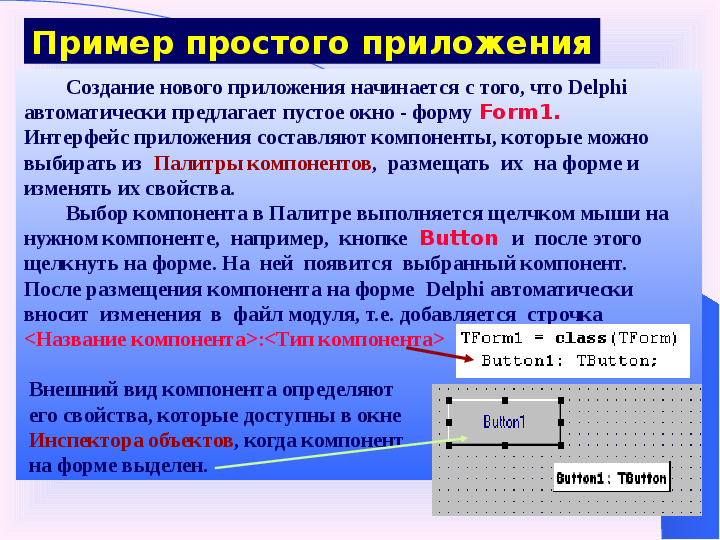
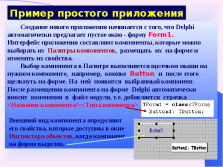
автоматически предлагает пустое окно — форму Form1.
Интерфейс приложения составляют компоненты, которые можно выбирать из Палитры компонентов, размещать их на форме и изменять их свойства.
Выбор компонента в Палитре выполняется щелчком мыши на нужном компоненте, например, кнопке Button и после этого щелкнуть на форме. На ней появится выбранный компонент.
После размещения компонента на форме Delphi автоматически вносит изменения в файл модуля, т.е. добавляется строчка
<Название компонента>:<Тип компонента>
Внешний вид компонента определяют
его свойства, которые доступны в окне
Инспектора объектов, когда компонент
на форме выделен.
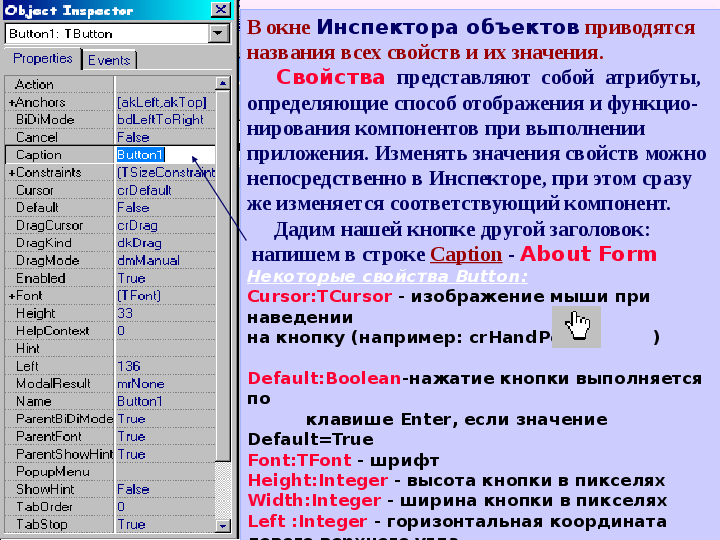
Свойства представляют собой атрибуты, определяющие способ отображения и функцио-
нирования компонентов при выполнении приложения. Изменять значения свойств можно непосредственно в Инспекторе, при этом сразу же изменяется соответствующий компонент.
Дадим нашей кнопке другой заголовок:
напишем в строке Caption — About Form
Некоторые свойства Button:
Cursor:TCursor — изображение мыши при наведении
на кнопку (например: crHandPoint )Default:Boolean-нажатие кнопки выполняется по
клавише Enter, если значение Default=True
Font:TFont — шрифт
Height:Integer — высота кнопки в пикселях
Width:Integer — ширина кнопки в пикселях
Left :Integer — горизонтальная координата левого верхнего угла.
Top :Integer — вертикальная координата левого верхнего угла.
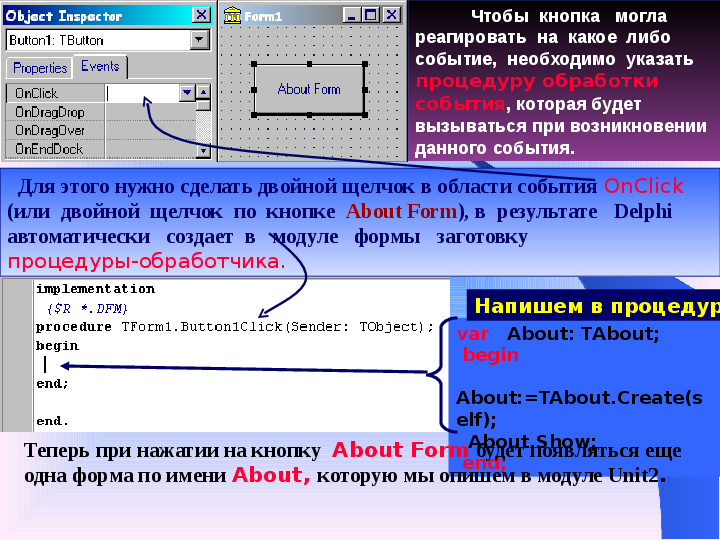
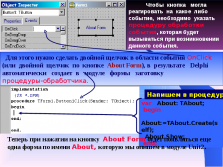
var About: TAbout;
begin
About:=TAbout.Create(self);
About.Show;
end;
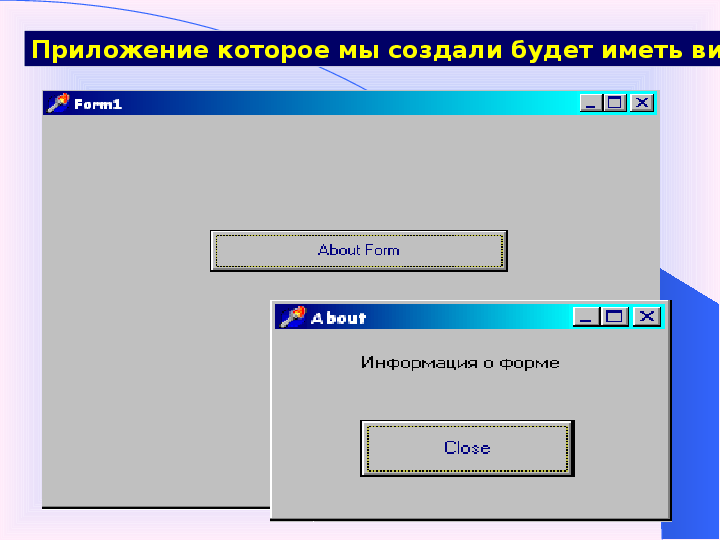
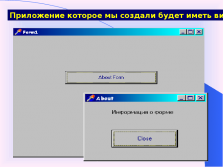
Теперь при нажатии на кнопку About Form будет появляться еще
одна форма по имени About, которую мы опишем в модуле Unit2.
Напишем в процедуру
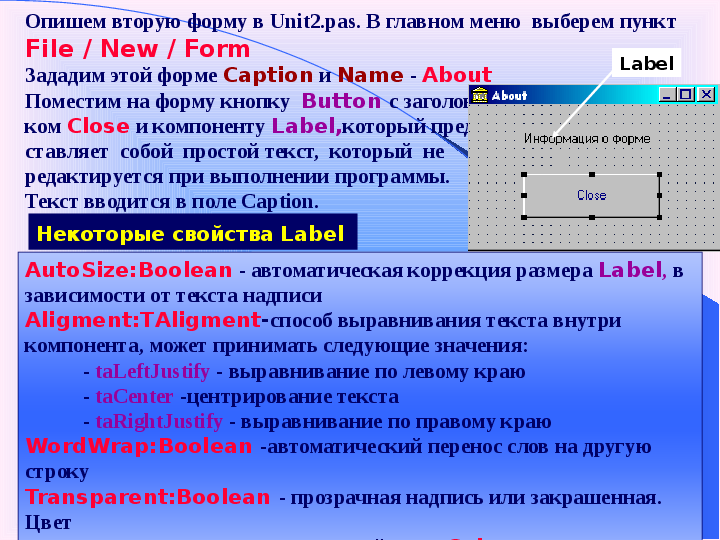
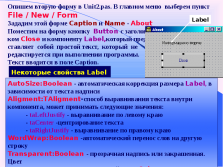
Зададим этой форме Caption и Name — About
Поместим на форму кнопку Button с заголов-
ком Close и компоненту Label,который пред-
ставляет собой простой текст, который не
редактируется при выполнении программы.
Текст вводится в поле Caption.Некоторые свойства Label
AutoSize:Boolean — автоматическая коррекция размера Label, в зависимости от текста надписи
Aligment:TАligment-способ выравнивания текста внутри компонента, может принимать следующие значения:
— taLeftJustify — выравнивание по левому краю
— taCenter -центрирование текста
— taRightJustify — выравнивание по правому краю
WordWrap:Boolean -автоматический перенос слов на другую строку
Transparent:Boolean — прозрачная надпись или закрашенная. Цвет
закрашивания устанавливается свойством Color.
Label
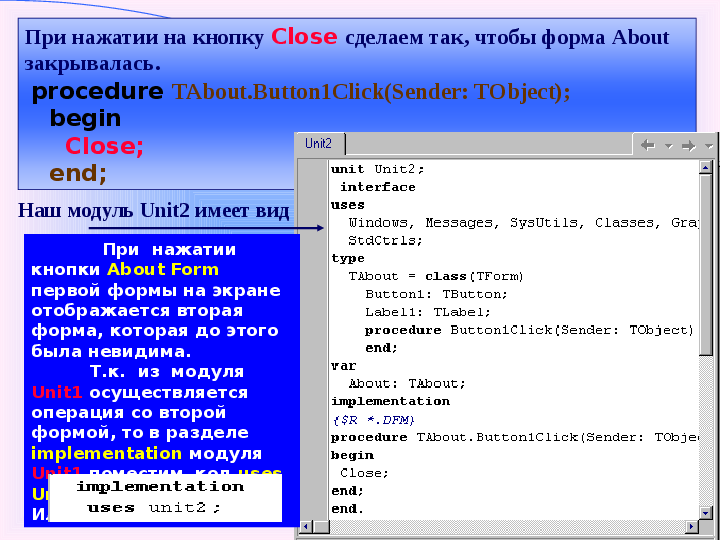
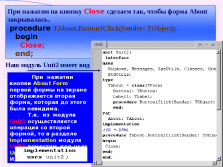
закрывалась.
procedure TAbout.Button1Click(Sender: TObject);
begin
Close;
end;Наш модуль Unit2 имеет вид
При нажатии кнопки About Form первой формы на экране отображается вторая форма, которая до этого была невидима.
Т.к. из модуля Unit1 осуществляется операция со второй формой, то в разделе implementation модуля Unit1 поместим код uses Unit2.
Или File / Use Unit…
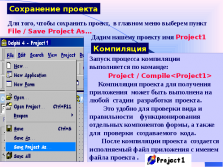
Дадим нашему проекту имя Project1
Запуск процесса компиляции выполняется по команде:
Project / Compile<Project1>
Компиляция проекта для получения приложения может быть выполнена на любой стадии разработки проекта.
Это удобно для проверки вида и правильности функционирования отдельных компонентов формы, а также для проверки создаваемого кода.
После компиляции проекта создается исполняемый файл приложения с именем файла проекта .
Компиляция
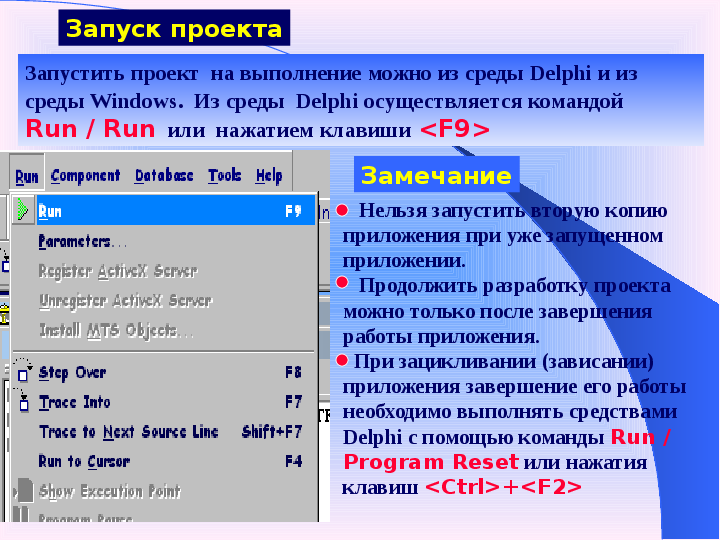
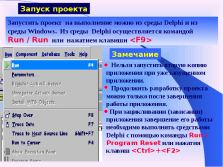
Run / Run или нажатием клавиши <F9>
Замечание
Нельзя запустить вторую копию приложения при уже запущенном приложении.
Продолжить разработку проекта можно только после завершения работы приложения.
При зацикливании (зависании) приложения завершение его работы необходимо выполнять средствами Delphi с помощью команды Run / Program Reset или нажатия клавиш <Ctrl>+<F2>