HTML — первые шаги
Слайды и текст этой презентации
| Слайд №1 | |
 |
HTML — первые шаги Преподаватель ГОУ СПО ЯО «Ярославское училище культуры» Романова С.А. |
| Слайд №2 | |
 |
Структура
содержание |
| Слайд №3 | |
 |
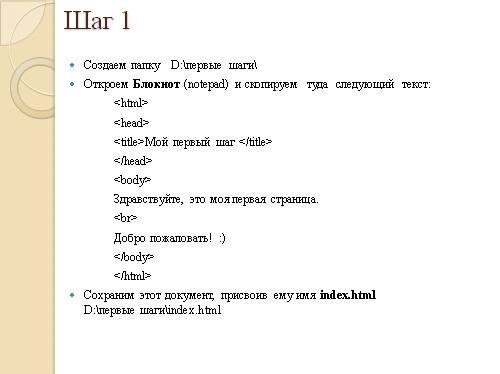
Шаг 1 Создаем папку D:первые шаги Откроем Блокнот (notepad) и скопируем туда следующий текст:
Здравствуйте, это моя первая страница. Сохраним этот документ, присвоив ему имя index.htmlD:первые шагиindex.html |
| Слайд №4 | |
 |
Шаг 2 Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски или задать в шестнадцатеричной системе счисления:Добро пожаловать! 🙂 Добро пожаловать! 🙂 Кроме этого можно задать цвет основного текста с помощью параметра text: Добро пожаловать! 🙂 Это значит, что весь текст страницы будет синим, кроме текста, для которого мы специально прописали (если цвет в не задавать, то по умолчанию он будет черным). |
| Слайд №5 | |
 |
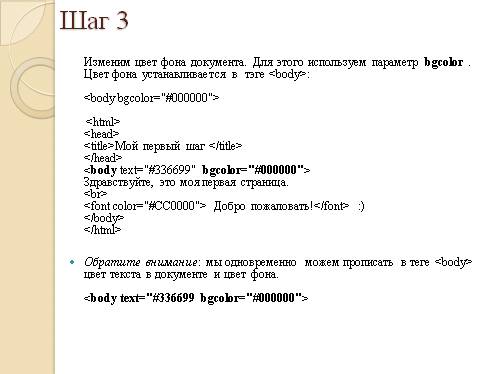
Шаг 3 Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет фона устанавливается в тэге : Добро пожаловать! 🙂 Обратите внимание: мы одновременно можем прописать в теге цвет текста в документе и цвет фона. |
| Слайд №6 | |
 |
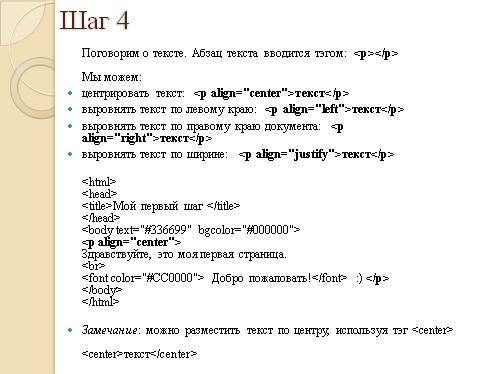
Шаг 4 Поговорим о тексте. Абзац текста вводится тэгом: Мы можем: текст выровнять текст по левому краю: текст выровнять текст по правому краю документа: текст выровнять текст по ширине: текст
Здравствуйте, это моя первая страница. Замечание: можно разместить текст по центру, используя тэг текст |
| Слайд №7 | |
 |
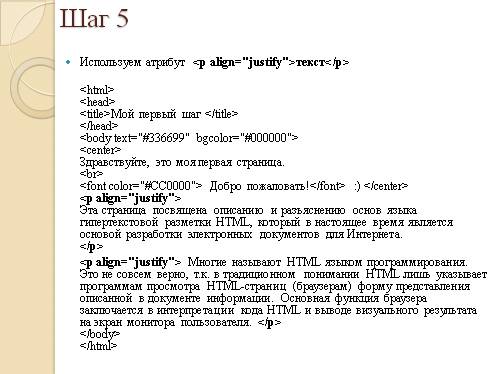
Шаг 5 Используем атрибут текст
Добро пожаловать! 🙂 Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета. Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. |
| Слайд №8 | |
 |
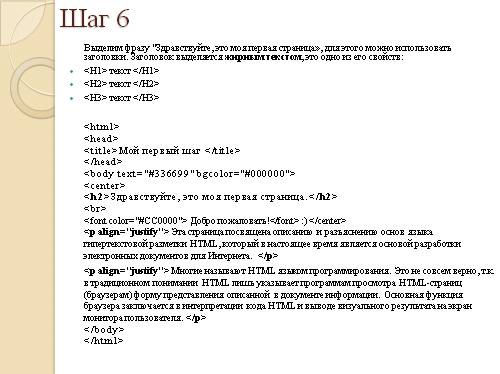
Шаг 6 Выделим фразу «Здравствуйте, это моя первая страница», для этого можно использовать заголовки. Заголовок выделяется жирным текстом, это одно из его свойств: тексттексттекст
Содержание Здравствуйте, это моя первая страница.Добро пожаловать! 🙂 Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета. Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. |
| Слайд №9 | |
 |
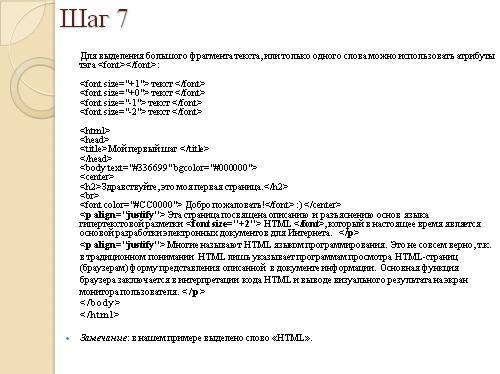
Шаг 7 Для выделения большого фрагмента текста, или только одного слова можно использовать атрибуты тэга : текст текст текст текст Здравствуйте, это моя первая страница.Добро пожаловать! 🙂 Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета. Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. Замечание: в нашем примере выделено слово «HTML». |
| Слайд №10 | |
 |
Шаг 8 Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст: Полужирный текст Наклонный текст (курсив) Подчеркнутый текст Здравствуйте, это моя первая страница.Добро пожаловать! 🙂 Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета. Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. Фиксированный шрифт — это шрифт с символами одинаковой ширины, тэг для него следующий: fixed - фиксированный шрифт текст (куча пробелов) текст Запомните, к одному фрагменту текста может применяться сразу несколько тэгов: текст |
| Слайд №11 | |
 |
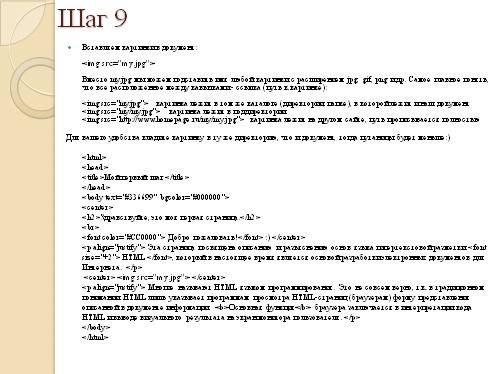
Шаг 9 Вставляем картинки в документ:  Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками — ссылка (путь к картинке): Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками — ссылка (путь к картинке):  картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ картинка лежит в поддиректории картинка лежит в поддиректории  картинка лежит на другом сайте, путь прописывается полностью картинка лежит на другом сайте, путь прописывается полностьюДля вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше:) Здравствуйте, это моя первая страница.Добро пожаловать! 🙂 Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета. Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. |
| Слайд №12 | |
 |
Шаг 10 Для расположения картинок относительно текста используем параметр align :  Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right: Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right:  Но это не все: текст может располагаться внизу картинки (это по умолчанию) — (1), посередине — (2), и вверху — (3): Но это не все: текст может располагаться внизу картинки (это по умолчанию) — (1), посередине — (2), и вверху — (3):(1) —  (2) — (2) —  (3) — (3) —  Кроме параметра align существует еще несколько параметров: (1) —  (2) — (2) —  (3) — (3) —  (4) — (4) —  (5) — (5) —  (6) — (6) —  Теперь последуют объяснения по пунктам. (1) — параметр vspace — задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel — минимальная единица изображения, точка. Например разрешение экрана 800х600 — 800 на 600 точек). В нашем примере расстояние равно 10 пикселям. (2) — параметр hspace — тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). Теперь последуют объяснения по пунктам. (1) — параметр vspace — задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel — минимальная единица изображения, точка. Например разрешение экрана 800х600 — 800 на 600 точек). В нашем примере расстояние равно 10 пикселям. (2) — параметр hspace — тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). |
| Слайд №13 | |
 |
(3) — параметр alt — краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза — «моя фотография». Если параметр alt не задавать, описания не будет. Но говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась. (4) — параметр width — ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире). (5) — параметр height — высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. (6) — параметр border — рамка вокруг самой картинки (в пикселях). Можно не задавать. Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Картинку можно сделать фоном документа. Это прописывается в открывающем тэге : |
| Слайд №14 | |
 |
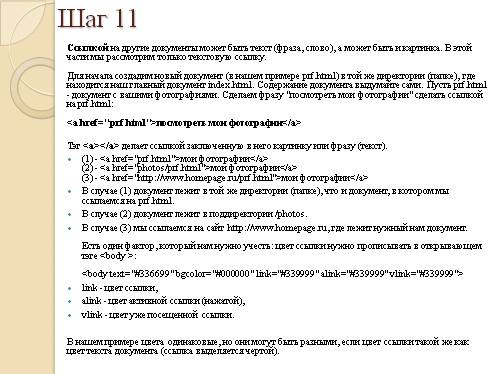
Шаг 11 Ссылкой на другие документы может быть текст (фраза, слово), а может быть и картинка. В этой части мы рассмотрим только текстовую ссылку. Для начала создадим новый документ (в нашем примере prf.html) в той же директории (папке), где находится наш главный документ index.html. Содержание документа выдумайте сами. Пусть prf.html — документ с вашими фотографиями. Сделаем фразу «посмотреть мои фотографии» сделать ссылкой на prf.html: посмотреть мои фотографии Тэг делает ссылкой заключенную в него картинку или фразу (текст). (1) — мои фотографии(2) — мои фотографии(3) — мои фотографии В случае (1) документ лежит в той же директории (папке), что и документ, в котором мы ссылаемся на prf.html. В случае (2) документ лежит в поддиректории /photos. В случае (3) мы ссылаемся на сайт http://www.homepage.ru, где лежит нужный нам документ. Есть один фактор, который нам нужно учесть: цвет ссылки нужно прописывать в открывающем тэге : link — цвет ссылки, alink — цвет активной ссылки (нажатой), vlink — цвет уже посещенной ссылки. В нашем примере цвета одинаковые, но они могут быть разными, если цвет ссылки такой же как цвет текста документа (ссылка выделяется чертой). |
| Слайд №15 | |
 |
Шаг 12 Ссылкой может быть картинка. Принцип ссылки тот же, что и в случае с текстом, только между тэгами вставляется не текст, а картинка:  Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png: Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png:Здравствуйте, это моя первая страница.Добро пожаловать! 🙂
А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? 🙂 На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Замечание: вокруг картинки появилась рамочка. Эту рамочку можно оставить, если вам она нравится, а можно убрать, если вы зададите картинке параметр border=»0″ |
| Слайд №16 | |
 |
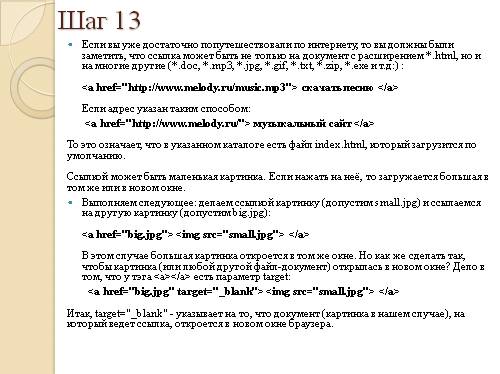
Шаг 13 Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка может быть не только на документ с расширением *.html, но и на многие другие (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe и т.д:) : скачать песню Если адрес указан таким способом: музыкальный сайт То это означает, что в указанном каталоге есть файл index.html, который загрузится по умолчанию. Ссылкой может быть маленькая картинка. Если нажать на неё, то загружается большая в том же или в новом окне. Выполняем следующее: делаем ссылкой картинку (допустим small.jpg) и ссылаемся на другую картинку (допустим big.jpg):  В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга есть параметр target: В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга есть параметр target: Итак, target=»_blank» — указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне браузера. Итак, target=»_blank» — указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне браузера. |
| Слайд №17 | |
 |
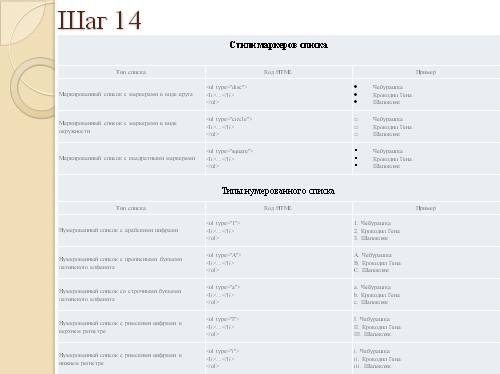
Шаг 14
Стили маркеров списка
Чебурашка
Чебурашка
Чебурашка
1. Чебурашка2. Крокодил Гена3. Шапокляк
A. ЧебурашкаB. Крокодил ГенаC. Шапокляк
a. Чебурашкаb. Крокодил Генаc. Шапокляк
I. ЧебурашкаII. Крокодил ГенаIII. Шапокляк
i. Чебурашкаii. Крокодил Генаiii. Шапокляк |
| Слайд №18 | |
 |
Шаг 15 Линия задается тэгом и не требует закрывающего тэга: У линии есть много разных параметров: (1) (center или left)(2) (ширина линии в процентах/пикселях)(3) (толщина линии)(4) (отмена объемности)(5) (цвет линии, только в IE) Эти параметры могут употребляться одновременно. |
| Слайд №19 | |
 |
Самостоятельная работа: Темы: «Красивейшие мосты мира», «Личности эпохи», «Необычные музеи», «Музыкальные театры», «Пригороды Санкт-Петербурга», «Музеи Санкт-Петербурга». Примечание: Создать 5 и более страниц по выбранной теме с использованием различных элементов и ссылками для перехода с одной страницы на другую. |
| Слайд №20 | |
 |
Желаю удачи! |